Full Stack Google Site
23 December, 2020
I had a friend reach out to help scale her small business she runs solely via Instagram. She bakes, decorates, and delivers cookies that are truly a work of art.
After a quick chat we discussed the deliverables:
- She needed help having a central location to take in orders and customers information
- She is very cost conscious as she is still growing her businesses
- She does not need to collect payment and prefers to be more hands on after the initial order is sent
- She would like a custom domain with her business name
- She would like an email notification when an order is placed
As an engineer, after hearing this I thought about all the countless cool technologies we could use to solve this: GatsbyJS for the front end, Firebase for a scalable back end, etc. However, I decided to settle on a technology that would "just work".
I looked around and found a few options:
There are other alternatives, but Google Sites seemed like it fit the requirements the best, so I decided to build a full stack Google Site.
Website Front End
The first order of business was to purchase the domain: CookiesOnTheFly.com, which was easy enough to do via Google Domains. There was no additional configuration to do via Google Domains.
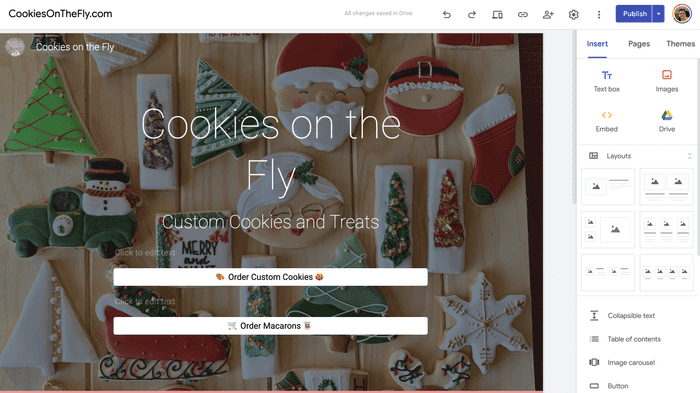
Next up I designed and tweaked the home page with two large buttons that linked to separate Google Forms. The website builder in Google Sites is very intuitive and easy to configure a website in nearly no time at all.
Some tips I picked up along the way:
- Using emojis in buttons makes them stand out a bit more
- Leaving a blank text box can add additional space like a
<br>would in traditional HTML - Most everything is configurable, including the header, theme, and logos
Order Form Front End
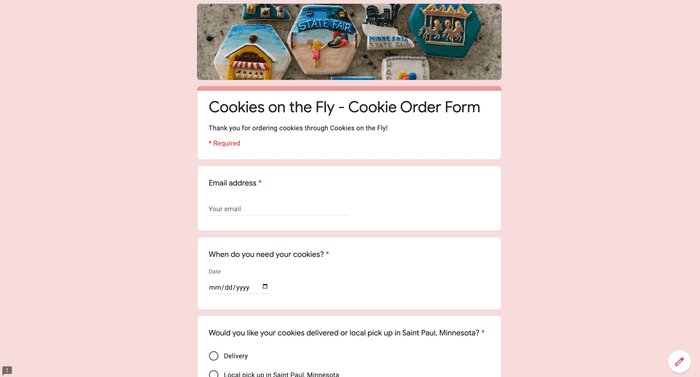
Before the website customers would reach out via Instagram and discuss the theme, color, price, and customization options for the cookie order. The new website should ideally take in most of the boring information such as number of cookies, flavor, and contact information but with the customization options being limitless it was really only a conversation starter and not meant to fully replace the discussion on customizing the cookies.
This information is entered by the customer into a Google Form:
Order Form Back End
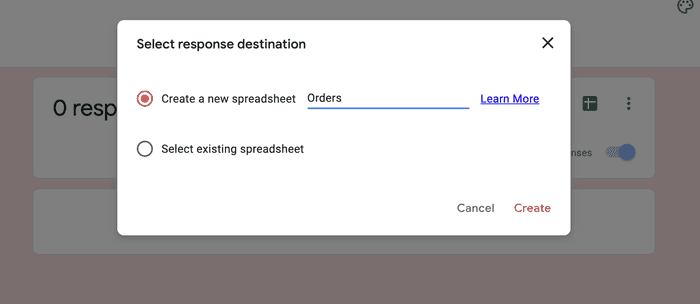
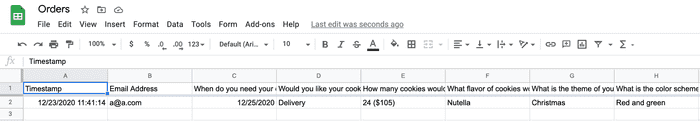
Google Forms has the ability to export responses to Google Sheets which is a perfect back end for this type of problem to solve. While it might not scale, we were not expecting millions of cookie orders, instead we were expecting less than a hundred.
When a user fills out the form and hits "submit", all their form data is then inserted into the Google Sheet. This serves as the back end and source of truth for all customer orders.
Serverless Email Notification
The last piece of this project was to send an email when a new order was made. Google offers this functionality built in, but it doesn't send the order information, instead it just says "someone made an order", which isn't really useful in this use case.
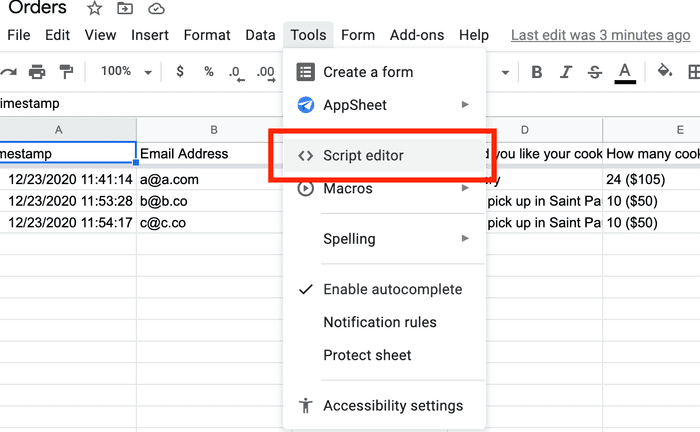
Instead, ideally we would get a new notification was sent with the order information in the email notification, so we didn't have to go back and forth in the Google Sheet. This can be done via Google Apps Scripts.
Once you click Script Editor, you are able to write JavaScript that interacts with your Google Sheet and you have access to tons of APIs that let you send emails, slice data from Sheets, and much more.
The JavaScript code that I ended up with is quite straightforward and is run via an Installable Trigger on the Form Submit installable trigger.
function sendEmails(event) {
var emailAddress = "sendTo@gmail.com"; // Email you want to send to
var subject = "New Custom Cookie Order!"; // Subject line of email
// Object containing the question names and values from the form submission
// See: https://developers.google.com/apps-script/guides/triggers/events?hl=en#form-submit
var formValues = event.namedValues;
var html = '<ul>';
for (key in formValues) {
var key = key; // Column title, for example: "email"
var data = formValues[key]; // Column value, for example: "andrew@gmail.com"
html += '<li><i>' + key + "</i> <b>" + data + '</b></li>'; // Make data pretty in html bulleted list
};
html += '</ul>';
GmailApp.sendEmail(emailAddress, subject, '', {htmlBody: html});
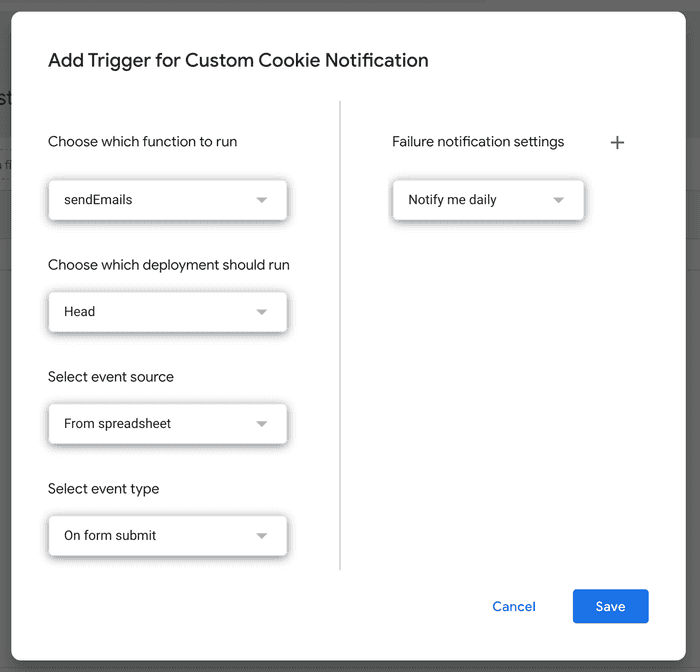
}Once you save this code, the last step is installing the trigger that will call this function, which you can install via Google Apps Scripts:
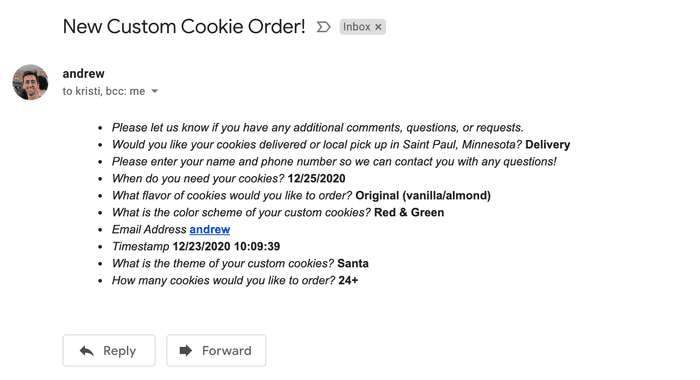
Finally, when you install the trigger, and test the form you will get an email similar to this with all the order information:
Summary
If you don't need to collect payment information, I believe Google Sites, Google Forms, and Google sheets is a great way to run a free full stack website with very little work. It has tons of customization options via Google App Scripts, but the out-of-the-box tools are great for most use cases.